In every database application, form fields play a vital role in interacting with and manipulating data. The Form Fields configuration allows you to define and customize fields in a standardized way, ensuring consistency and flexibility across forms.
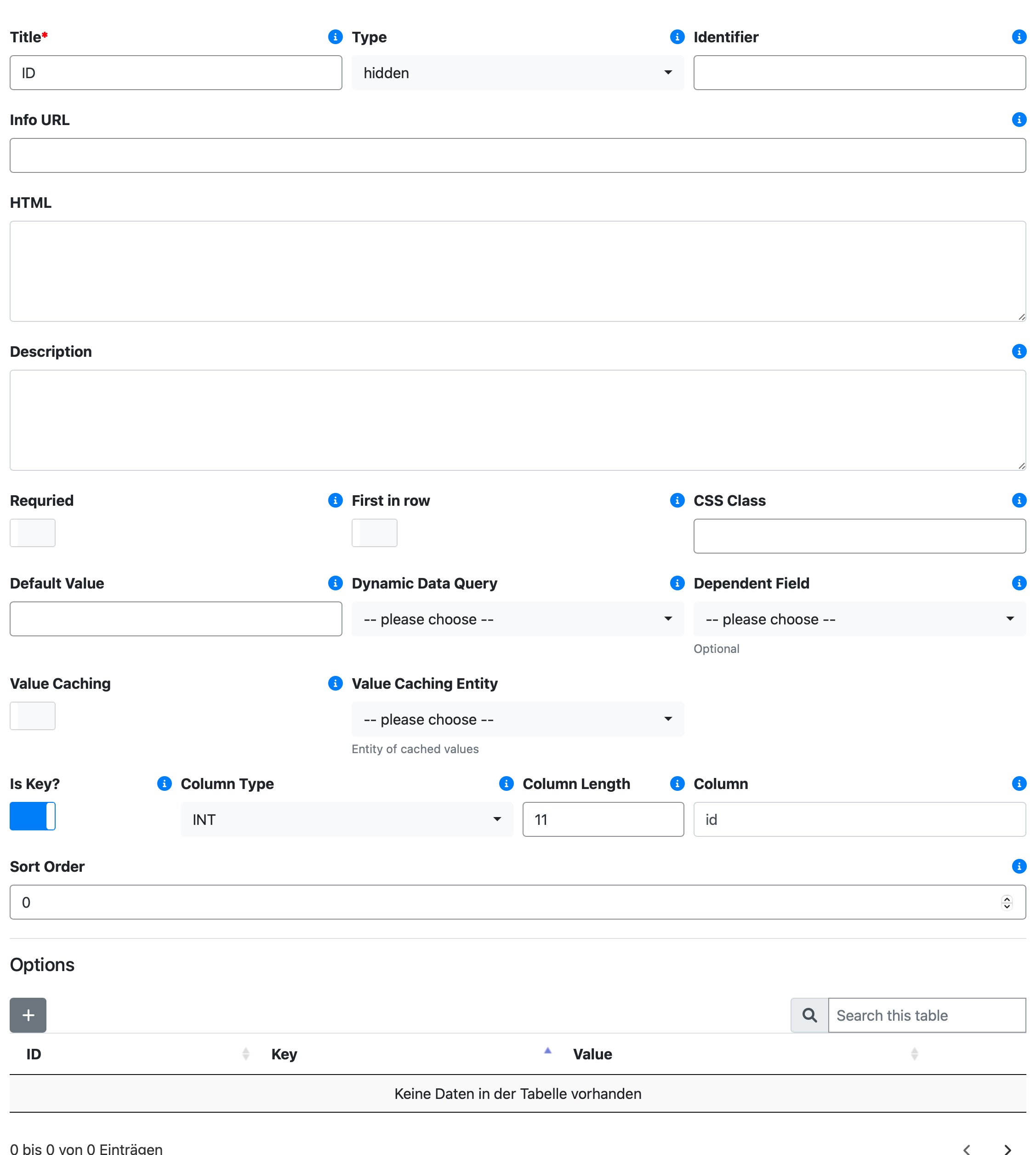
Visual Example

Parameters
ID
A unique identifier for the field. This will be autogenerated.
Title
The display name of the field, shown to users.
Type
Specifies the type of the field. See Form Field Types
Identifier
(Optional) A technical name for the field, required if you want to reference the form field programmatically.
Info Url
If set, an info icon will be displayed next to the field. Clicking the icon will direct users to the specified URL for additional information.
HTML
When the field type is set to html, you can insert custom HTML code directly into the field.
Description
Here you can insert internal descriptions to the field.
Required
Indicates whether the field is mandatory for form submission.
First in row
Controls the layout of fields. If set, the field will start a new row; otherwise, it will be added to the existing row.
CSS Class
Allows you to add custom CSS classes for styling the field. Common classes include col-md-1 to col-md-12 to control the width and alignment of the field.
Default Value
Specifies a default value to prefill the field when the form loads.
Dynamic Data Query & Dependent Field
To load dynamic data or configure dependencies between fields, read Dynamic Data.
Value Caching
When enabled, the field’s values will be cached. This improves performance, especially for frequently queried static data (e.g., country lists or dropdowns with fixed options).
Value Caching Entity
Caching can also be applied to dynamic queries. To ensure consistency, caches can be reset when related data entries are modified. By mapping the field to an entity, any changes to the entity will trigger a cache reset.
Is Key?
Specifies whether the field is a key column in the database. For example, “id” fields are typically auto-increment key fields in the context of Wonderful Relations.
Column Type
Defines the MySQL column type for the field.
- BIGINT
- BINARY
- BLOB
- CHAR
- DATE
- DATETIME
- DECIMAL
- DOUBLE
- FLOAT
- INT
- LONGBLOB
- LONGTEXT
- MEDIUMBLOB
- MEDIUMINT
- MEDIUMTEXT
- SMALLINT
- TEXT
- TIME
- TIMESTAMP
- TINYBLOB
- TINYINT
- TINYTEXT
Column Length
Specifies the length of the database column. The length depends on the selected column type (e.g., VARCHAR(255)).
Column
Defines the name of the database column where the field’s data will be stored
Sort Order
Determines the display order of the field within the form. Fields with lower sort order values are displayed first.
Options
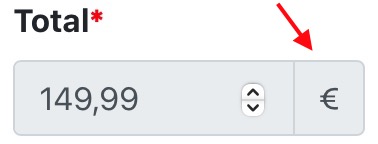
input-group-append / input-group-prepend:
Adds additional elements (e.g., buttons or icons) before or after the field.
Example: Key: input-group-append, Value: €

disabled_when
Disables the field conditionally based on the state of another field (e.g., empty or not-empty).
empty, new_entry,
dynamic_data
Always enables the field to load dynamic data.
always, load_actions_from_store
step
Defines the step size for number fields (e.g., step = 0.1 for decimal inputs).
Example: Key: step, Value: 0.01

data-xxxxx
Allows you to insert custom values.
Example: Key: data-display-status, Value: hidden Key: data-field-identifier, Value: identifier
readonly
Configures the field as read-only in specific contexts:
- create: Read-only when creating a new entry.
- edit: Read-only when editing an existing entry.
- true: Always read-only.
Example: Key: hidden, Value: true
hidden
Hides the field in specific contexts:
- create: Hidden when creating a new entry.
- edit: Hidden when editing an existing entry.
- true: Always hidden.
autocomplete
Controls browser autocomplete functionality:
- on: Enables autocomplete.
- off: Disables autocomplete.
Example: Key: autocomplete, Value: on
displayFilesFromAnotherField
Enables displaying files from another form field using its identifier.
Caution: Files added in this field will not appear in the original field. It is recommended to set this field as readonly to avoid such side effects.
displayFilesFromAnotherField = FIELD_IDENTIFIER
wp_option (If Form is Type wp_options)
Saves the field’s value to the WordPress options table under a specified key. The Form needs also to be configured as (type = wp_options)
Example: Key: wp_option, Value: option_name
directory (If Form Field is Type file)
Specifies the directory for file uploads. This can be a relative path from the plugin directory or an absolute path.
Example: Key: directory, Value: folder/
multiple (If Form Field is Type file)
Defines the maximum number of files allowed:
- 0: Unlimited files.
- 1: Maximum 1 file.
- 2: Maximum 2 files.
convert_n_to_br
Converts line breaks (\n) to <br> when saving the field, and <br> back to \n when loading. This is particularly useful for fields where line breaks are required for PDF generation.
